New Beginnings!
So the first thing that I should share is that I recently left Sitecore to go back to a pure developer type of role. While I am very sad to leave Sitecore, I really missed being a developer and didn’t want to lose that “code monkey” side of myself. I found a new home and I couldn’t have asked for a better place to transition to. I’m working now with XCentium. It is a real privilege to be working with such a talented group.. and a little unnerving discussing Sitecore with these guys. For example, my boss has been involved with Sitecore from its conception, another guy was at Sitecore for years until recently when he left Sitecore to go to XCentium, and one of my teammates just received the MVP distinction from Sitecore. So with that being said, let me say that those discussions are what triggered this post. I’m trying to learn some of the details about getting back into being part of a full-time development team and it got me thinking about a few things. I’m passionate about what I do and somewhat anal about development practices and having seen enough bad development practices, I have a few things I’d like to share.
Minor Rant
So as I was going over some of the work that I did during my time with Sitecore Technical Services, one of my duties included doing site reviews. In doing so, I would basically look at all aspects of a site and determine if the client was practicing the Sitecore recommended best practices in each area. What I usually found was that there were lots of areas that were lacking and could easily be updated to get the site within standards. Mostly, I think, this is just due to a lack of knowledge about what those recommended practices were. There is a document on the SDN that covers the Sitecore Best Practices, however, I think it’s one of those things that unless you have a need to look at it, most people don’t. I thought it would be helpful to cover some of the things that I often saw that can be implemented very easily, and in a lot of cases, can be applied on existing sites without disturbing the content in place. Lets start with one of the biggies.
Templates and Standard Values
Inheritance: Now, templates is the one thing that while there are some things you can change (which I’ll get to), it’s very difficult to fix template problems that result from bad architecture. One school of thought seems to say to keep the number of templates to a minimum, but I think that is mostly in terms of trying to encourage using inheritance. Keep in mind that it’s perfectly acceptable to create templates that have NO fields and simply inherit from another template just so that a different set of standard values is implemented. By the way, if you don’t know about template inheritance, let me just say, You’re doing it wrong! PLEASE.. FOR THE LOVE OF ALL THAT IS GOOD.. learn about it before you build your next site! Some benefits of using inheritance is that you have a lot less work, everything has much more flexibility and content is much easier to maintain. Also, realize that your template standard values for base templates inherits down. That’s a very powerful tool to have! And if nothing else, you should ALWAYS have at least one base template that ALL templates inherit from.
Template Folder Structure: Of course its best to keep your templates in an ordered structure. This isn’t usually a problem. One thing that is helpful, however, is to keep templates organized in such a way that makes it clear the purpose.. specifically templates that are stand alone pages on the site vs. templates that are components used by other templates or metadata for the site, etc. For example, one of the things I often had to do was help set workflow… but in a lot of cases, you don’t want workflow on templates that are just component templates. It’s very helpful to know which templates need to have workflow and which aren’t necessary or may need a different workflow. Given Sitecore’s ability to dynamically update links, simple drag and drop is completely doable (as long as you don’t have hard-coded paths to your templates in your code, of course… but we’ll get to coding standards later).
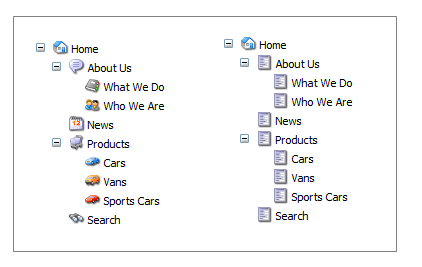
Icons: Use UNIQUE ICONS!!! For fucks sake. It’s so quick and easy to set an icon for each of your templates and makes such a difference! If you are a new user tasked with anything that means having to know what content is what and where to find it, giving your templates a UNIQUE icon is sooooo helpful!!! The poor marketing guy who just started a new job and has to go find all the pages that need to be connected to his new marketing campaign will love you for it. This doesn’t stop at the marketing users either. Think about the new developer who has to try to understand the structure of the existing site that they’ve just been hired to maintain. They open up Sitecore, only to find a site full of white document icons that are all the generic and all the templates have names that may mean something to you but not a thing to them. Those white document icon and with names that don’t mean anything to them but if you give your templates unique icons, just a glance suggests the structure. This is soooo easily changed!!! Just look:

Template Standard Values: Another thing to point out is to make sure that you are filling in values on the template standard values. Now, to be clear, icons can be set on the template itself since this should be a property of the icon item itself. A good thing to keep in mind is that if the field value belongs to the template, then it should go on the template. If the value belongs to the items that are created from it, then add the value to the template standard values. There are a few template standard values that are important to fill in and are often times neglected:
- Insert Options: Some really, REALLY important things to fill in are the Insert Options field. Keep in mind that you, as a developer, have the right to use the Insert from Template. Marketing users do not. In many cases, if you use the placeholders as you should, then unless something is in the Insert Options, a regular user can’t even choose the content type to insert.
- Workflow: The way that workflow is implemented is that the Default Workflow field is going to be the one that new items inherit from. You’ll want to make sure that this is the ONLY value you set on a template standard values. DO NOT set the Workflow field itself.
- Layout values. Lots of people fail to set the layout standard values and while it’s not the end of the world, think about the hassle of realizing it after the fact, updating it and suddenly remembering that you have just changed the banner on a bunch of pages that inherited from a template that inherits from the template you just changed. In fact, in 90+% of all the time, there is NO reason for content to ever be outside of the template standard values.
Standard Fields: Be aware of the standard fields for templates. For example, take some time to get familiar with what all those fields do. Many of them are very helpful and are blank more often than they’re used. For example, if there is a field that the end users need a bit of explanation to understand its purpose, you can use Help fields and includes the ability to add images to give it context. Which brings up that image fields should ALWAYS have a media folder path set. One thing that I see happen a LOT is that a media library is a jumbled mess of random images scattered here and there because image fields do not have a source defined. Without this, when a user goes to find an image to place in an image field, there is no standard location for where it’s at and they end up uploading the image they need to random places. The media library tends to get really messy, really fast. I’ll touch more on this later though. Setting a source also works for a Rich Text field. You can set the default rich text in the web.config, but consider that you want to give users a certain font or snippet set to use in some templates but not others. This is very rarely used and can have such an impact on how business are allowed to input their content. Finally, most people know that the Display Name field can be used for item names that are not SEO friendly. Remember, however, that this field exists on the standard template, so you can use it for template field names that aren’t user-friendly too!
So I had planned on making this a post to touch on each of the areas, but we’ll touch on the other areas next.
Next: Information Architecture. Now that you know how to create your templates, lets look at some ways to improve the structure of content.
Anyway, I’ll wrap this up for now. Look for the next installment. And as always, happy Sitecoring!
